
ABOUT
The Covid Exploration Navigation Tool (CENT) is an application that provides information and predictions about COVID-19 and its variants in a given geographic region. It enables the general public to make informed decisions about travel and make predictive determinations of likely COVID-19 genomic mutations in a specific area. For epidemiologists and COVID researchers, it provides a means of assessing recent variants through multiple genome alignment and analyzing developments through the aid of a predictive model which highlights components of the genome affected by mutations.
BACKGROUND
The CENT application was developed as part of a two-semester school project at Georgia Tech, led by a team of seven software engineer students and mentored by KPMG. While the project involved a collaborative effort, I took on a significant role in the project, including developing the user interface, integrating a multitude of APIs, designing a user management system with Firebase, and leading the front-end programmers of the group.

FEATURES
The features highlighted in this section reflect my specific contributions to the project.
FIREBASE
Account Management System
The app’s account management system allows users to create their own account with email authentication, which allows users to securely access their account. If a user forgets their password, they can use the password reset function to reset it. The account management system also allows users to delete their account if they no longer wish to use the app. Finally, the login/logout function allows users to easily access and exit their account as needed.
User Data
The users can bookmark specific variants and manage their bookmarked variants in a convenient manner. This feature includes a bookmark function that allows users to
easily save and label variants of interest. Users can also access and manage their bookmarked variants in a table view, which provides a visual representation of their saved data. This user data interaction feature enables users to easily keep track of and organize their selected variants.

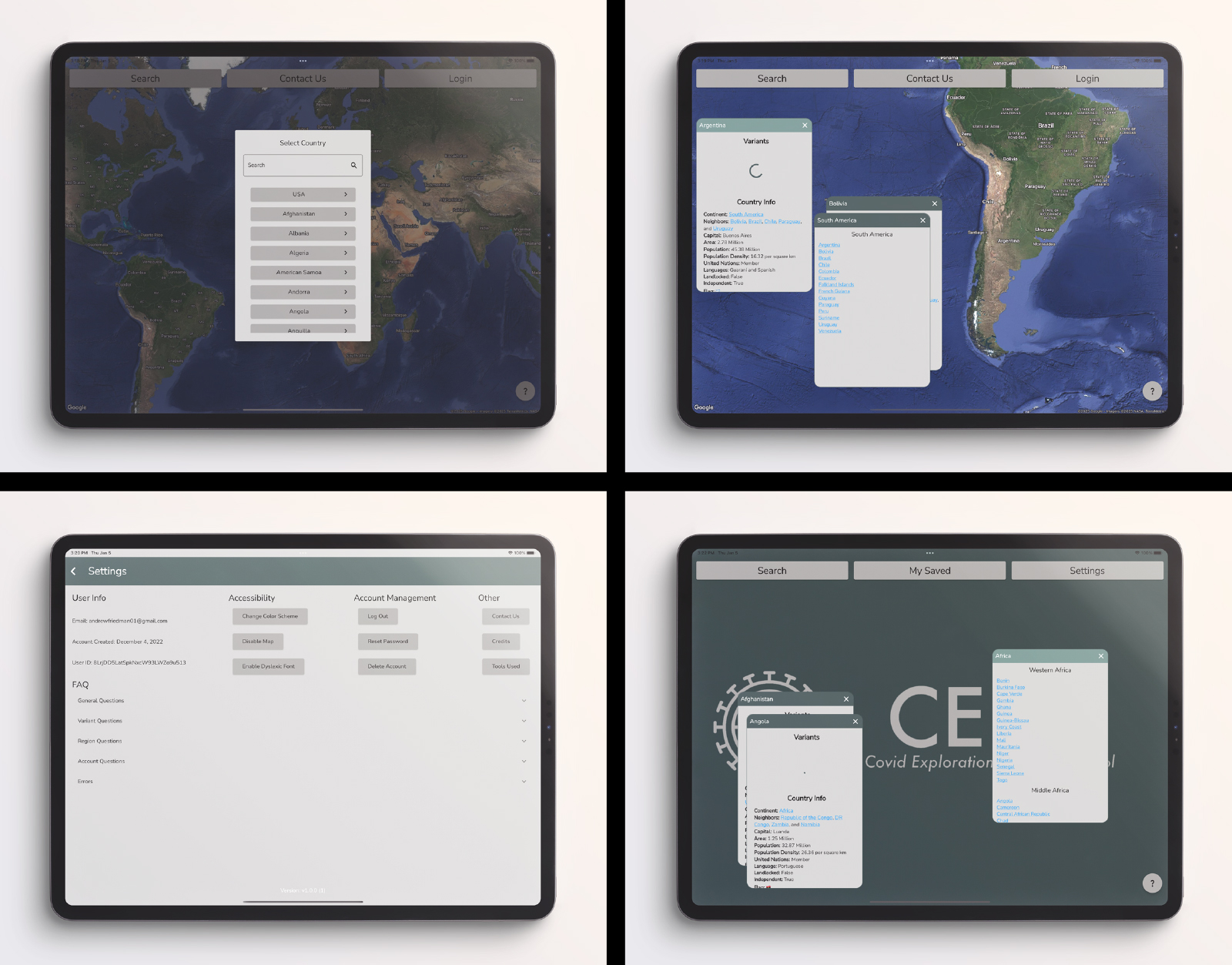
Card System
The card system is a feature of the app that allows users to easily view and interact with different types of cards, including country, variant, and continent cards.
The select country view allows users to choose which country they want to view, while the card skeleton serves as a template for the various cards and includes several key elements. The card skeleton’s user interface was designed as a template to provide a consistent structure for the various cards. It also includes physics such as draggable logic, screen bounding, and stack placement, which add a level of interactivity to the user experience. Stack placement, in particular, involves instantiation and card selection, which help users navigate and select the cards they want to view. In addition, the card skeleton includes active card highlighting, which visually indicates which card is currently being displayed.
The country card includes a variants section and a country info section. The variants section allows users to view formatting, access variant “hyperlink” functionality, and view all variants. The country info section displays data from the REST Countries API, including data formatting and “hyperlink” functionality for neighbors and the continent.
The variant card displays data from the Azure API and includes data formatting, country “hyperlink” functionality, and a bookmark button. This allows users to easily access and save information about specific variants.
Finally, the continent card displays data from the REST Countries API and includes “hyperlink” functionality for countries within the continent. This allows users to easily access information about a particular continent and its constituent countries.
Overall, the card system is a key feature of the app that enables users to easily view and interact with a variety of data and information in a visually appealing and user-friendly manner.
Settings
The settings feature of the app allows users to access and customize various options and settings. The user info section provides functionality for managing user information, while the accessibility options section allows users to customize their experience by enabling features such as light/dark mode, a toggle for the background map, and a toggle for dyslexic font across the app. The account management section provides functionality for managing user accounts. This feature allows users to customize their experience and manage their accounts according to their preferences.
APIs
REST Country
The REST Country API is a feature of the app that enables developers to retrieve information about countries through a RESTful API. This API is used to compile a list of countries and provides specific data about each country, including information that allows for relational searching. The REST Country API is highly regarded as up-to-date, even if CENT is no longer being actively developed, making it a reliable source of information. Additionally, I was responsible for connecting and integrating the API with other features of the app. This integration allows developers to easily access and utilize the data provided by the API in the development and maintenance of the app.
In-House Azure
The In-House Azure API is a feature of the app that was developed by a subset of the team to search a variant database that was compiled using NCBI data. I was responsible for connecting to and optimizing lookups with the API, enabling users to easily access and retrieve data. The In-House Azure API is a crucial component of the app that helps to ensure the efficient and effective search and retrieval of data within the variant database.
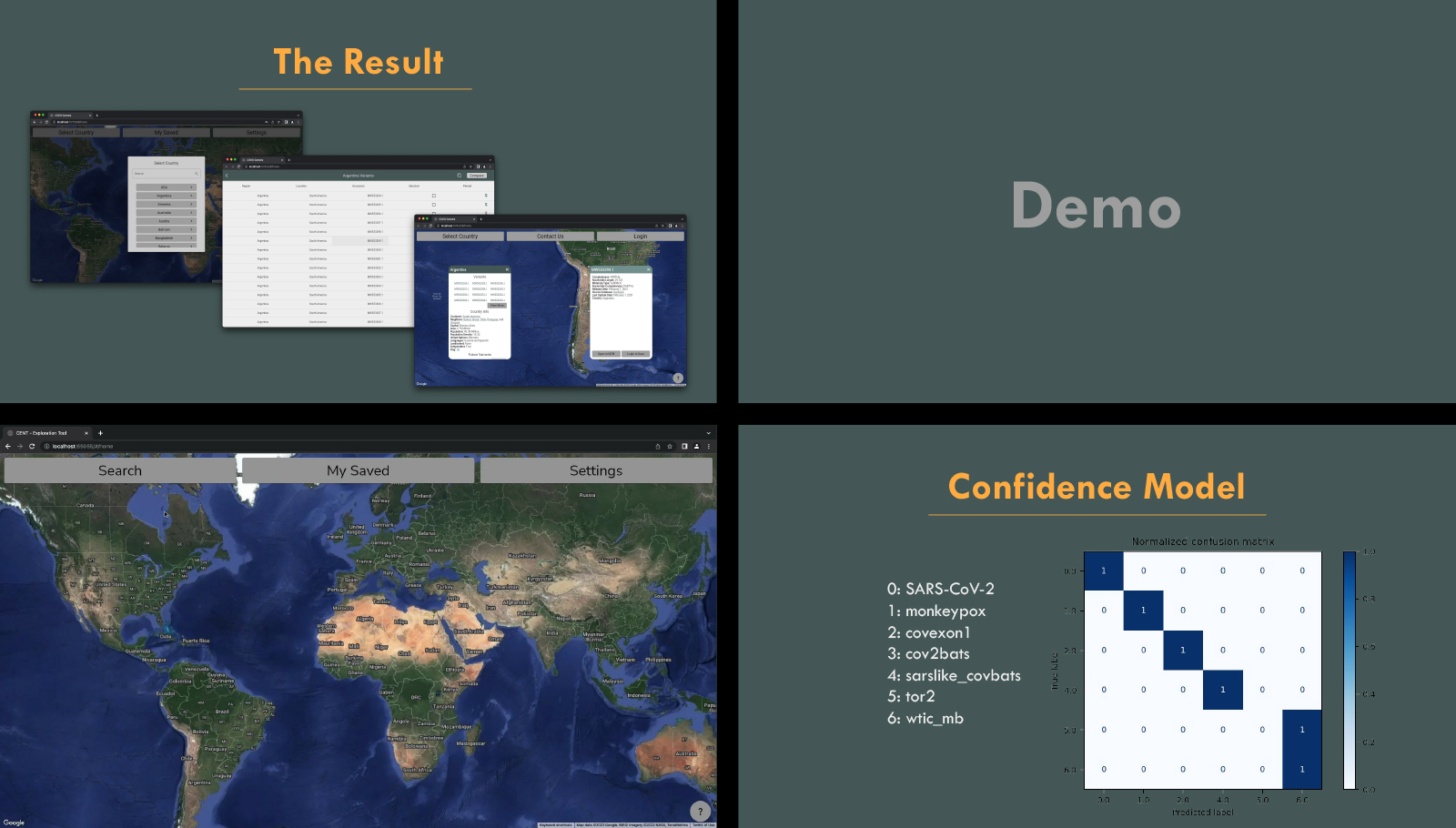
Google Maps
The Google Maps API is a feature of the app that enables the integration of map functionality into the app. I was responsible for setting up and connecting the API to the app, as well as debugging the zoom logic to ensure smooth operation. I also developed the dark mode, allowing users to switch to a darker color scheme if desired. This feature enhances the user experience by providing access to comprehensive map functionality within the app.

WHAT I LEARNED
Developing CENT was an incredibly valuable experience that pushed me out of my comfort zone in a positive way. I likely would not have undertaken a project of this magnitude on my own, but the influence of external factors and the concept of the project itself motivated me to take on this challenge.
One aspect of the project that I found particularly enriching was the opportunity to develop my leadership skills. We utilized Scrum and agile development methodologies, which required effective communication and organization. Managing version control with a large team presented its own set of challenges, but I was able to establish wiki pages for documentation, implement issue management, use pull requests, and manage multiple live branches to ensure smooth collaboration.
In addition to developing my leadership skills, I also had the opportunity to learn about new platforms and technologies. Specifically, I gained experience with Flutter in web and desktop environments, as well as the Google Maps API. I also had the chance to work with both the in-house Azure API and the REST Country API, which further enhanced my understanding of API development and integration.
Overall, developing CENT was a highly educational and rewarding experience that allowed me to grow both personally and professionally. I am grateful for the opportunity to have taken on this project and the lessons it has provided me.